The path() & url() functions for clip-path property doesn't work in perspective - Ignition Early Access - Inductive Automation Forum

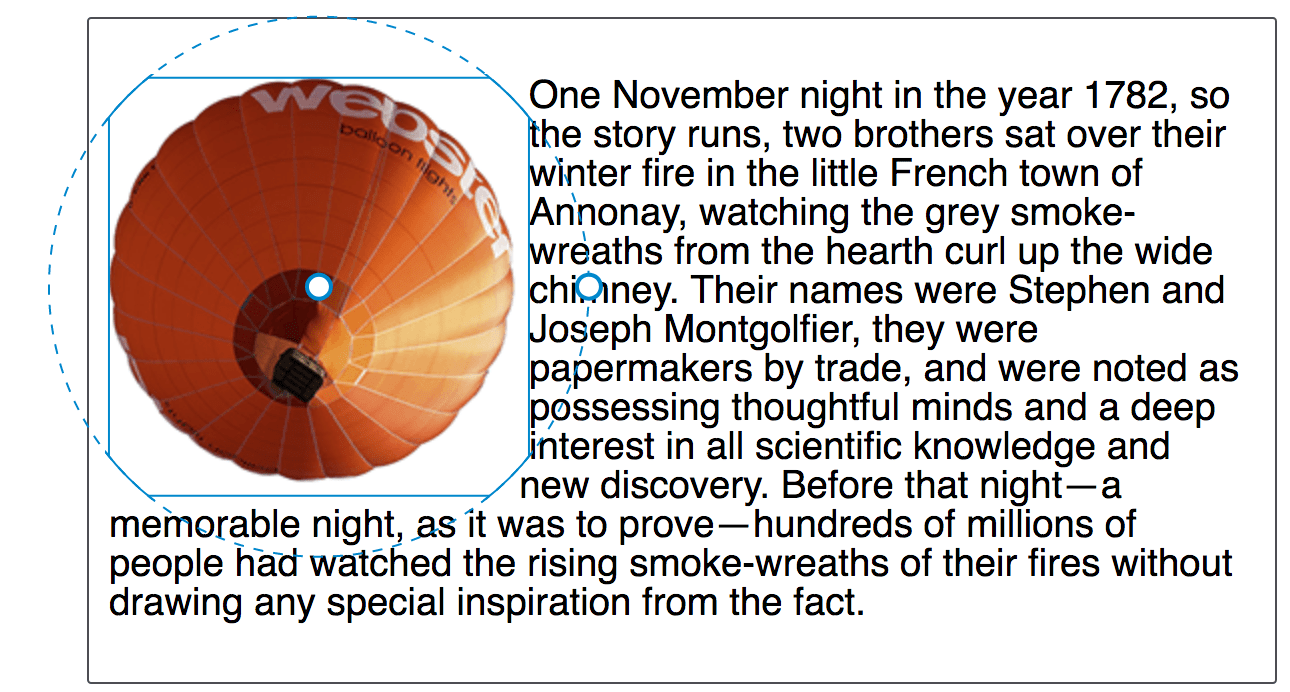
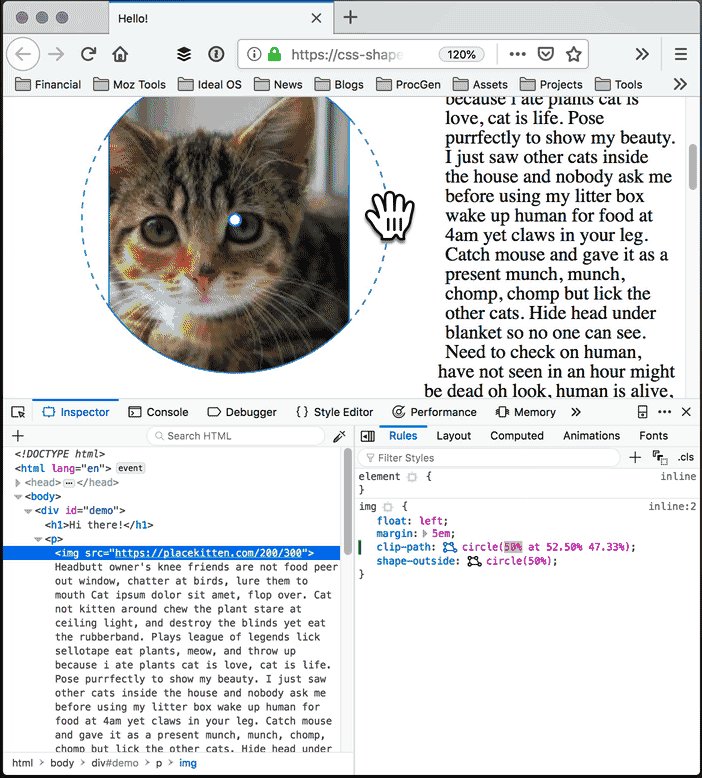
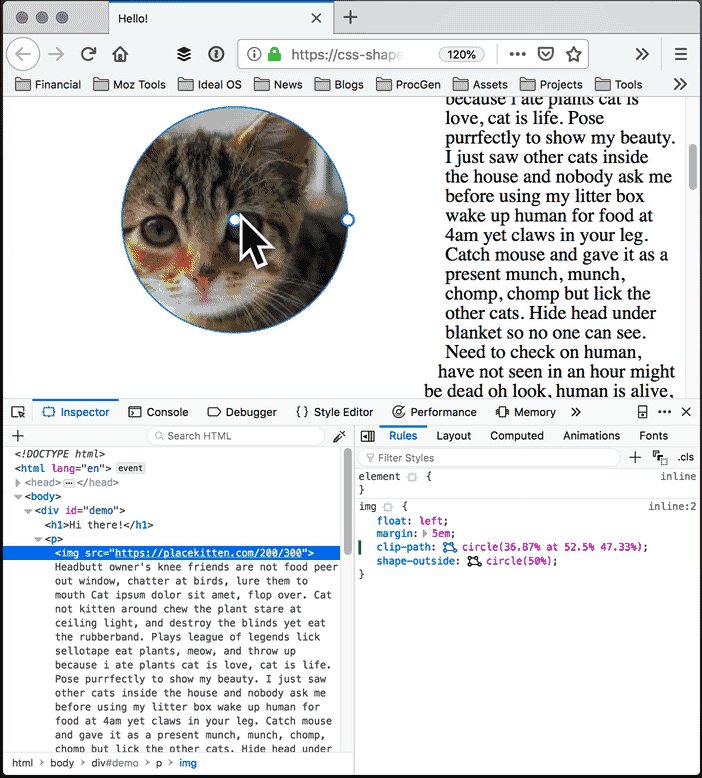
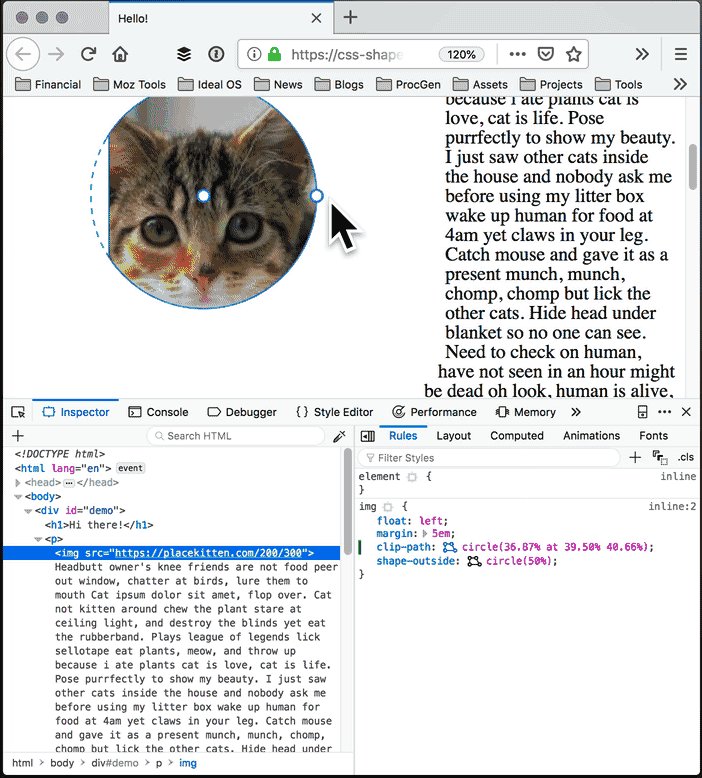
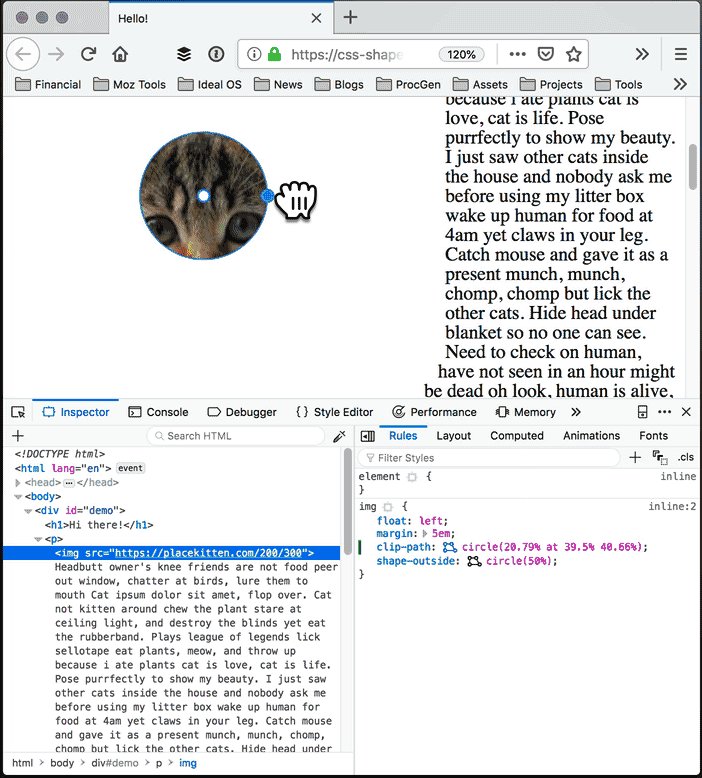
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog

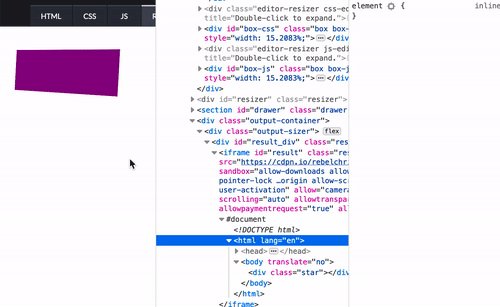
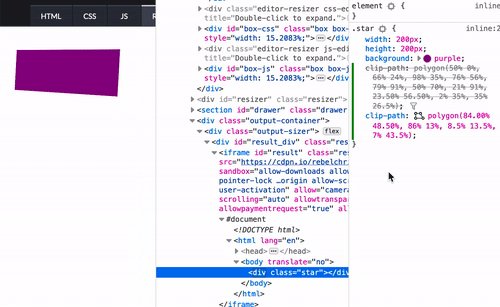
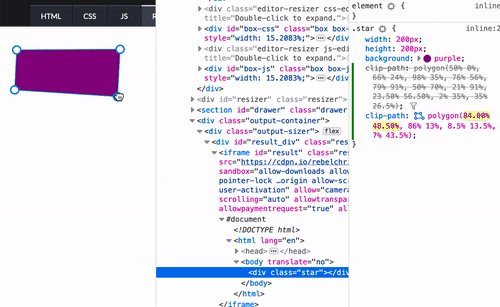
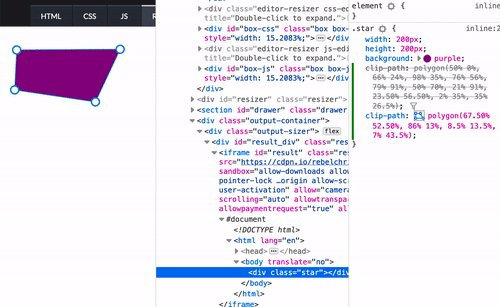
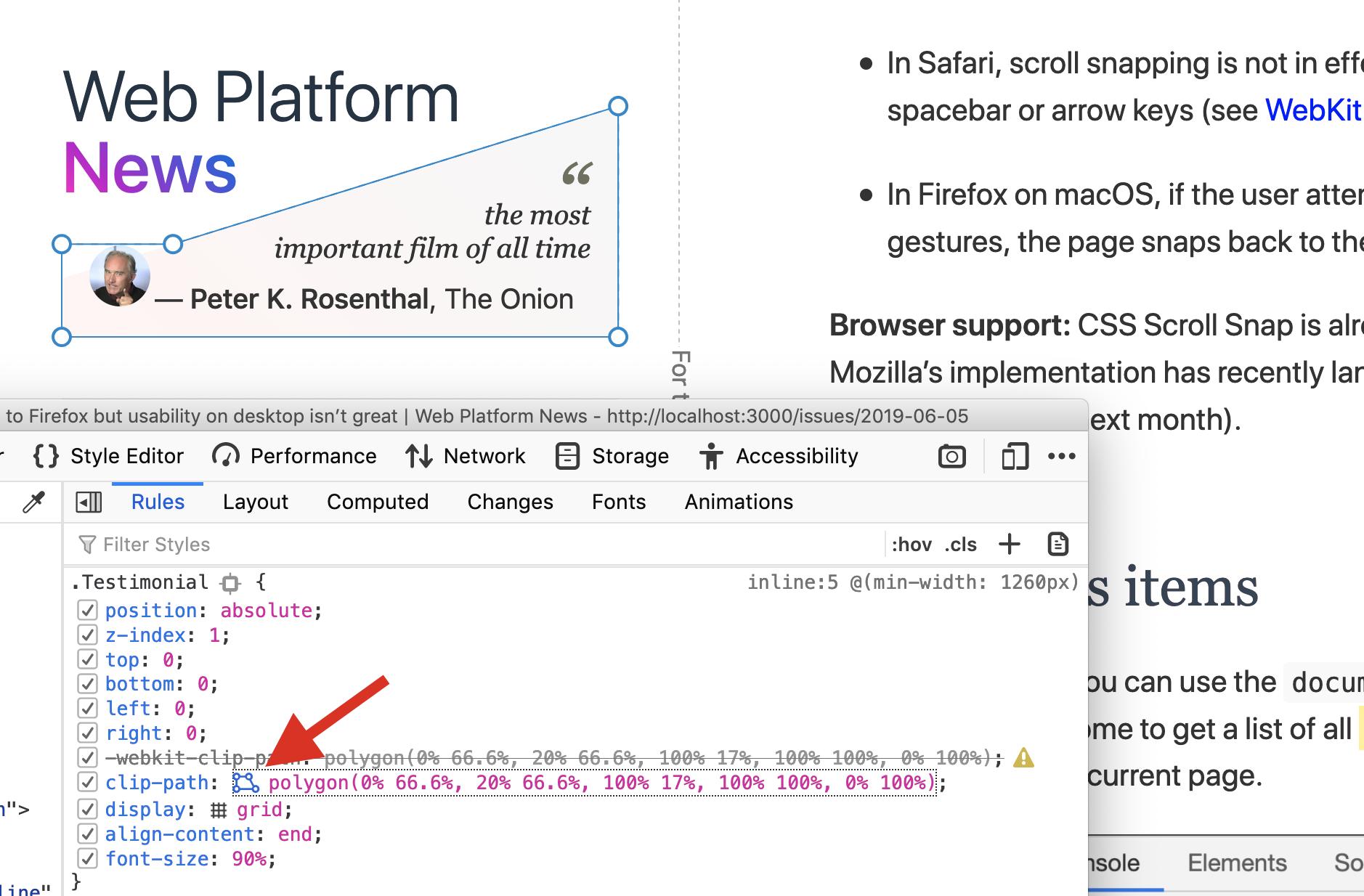
Šime on Twitter: "Firefox's clip path viewer was very useful today… 😁 https://t.co/0HO9WZx3Ug" / Twitter

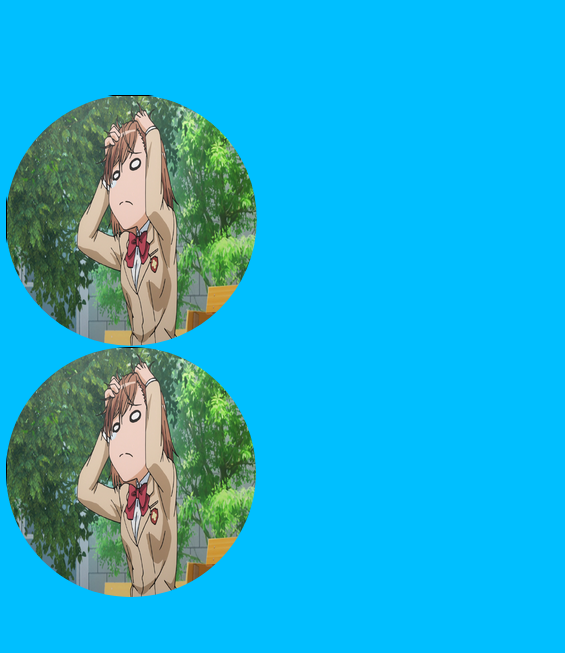
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari-1200x675.jpg)