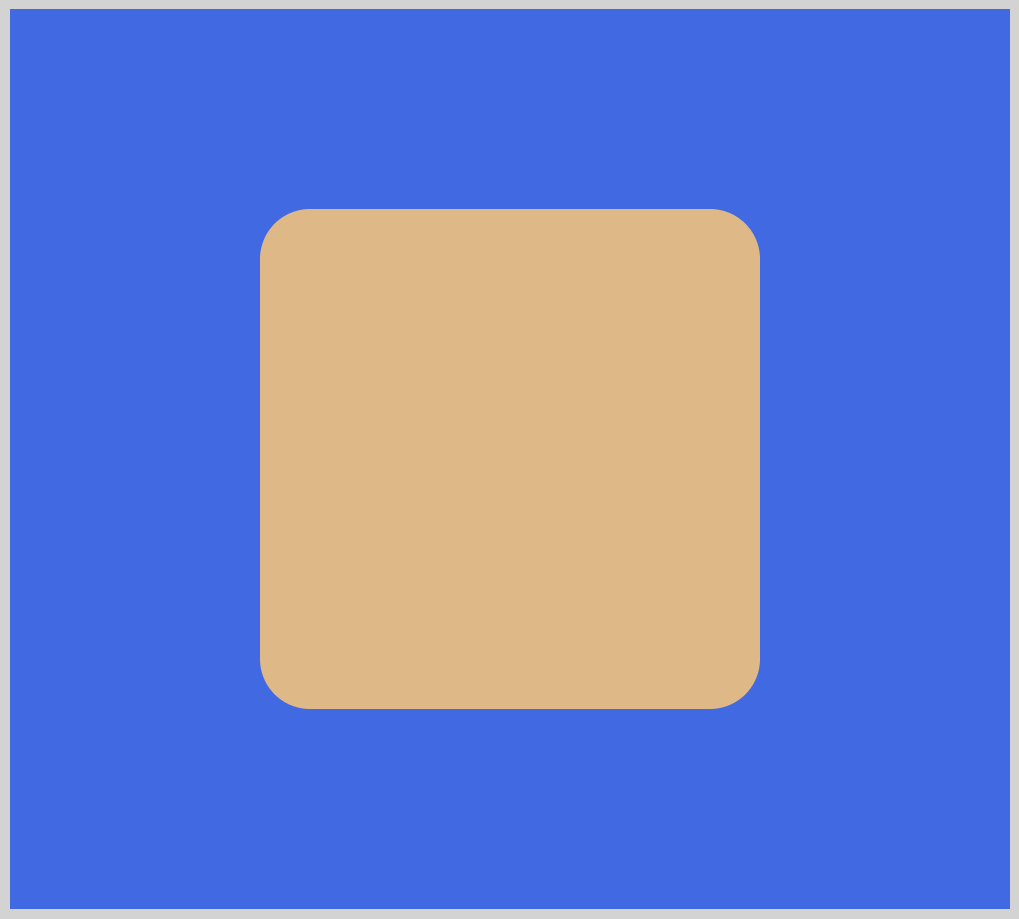
Ana Tudor 🐯🖤🌻 on Twitter: "Here's a tiny #CSS factoid because someone asked why ever use `overflow: hidden` when there's `clip-path: inset(0)` now. `overflow: hidden` cuts out all outside `padding-box`, `clip-path: inset(0)`
GitHub - framer/svg-relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path