Rahul Kadyan в Twitter: „I need computed() equivalent of vue for svelte. This seems verbose, I am sure there a better way: https://t.co/rU5O7sELwH“ / Twitter

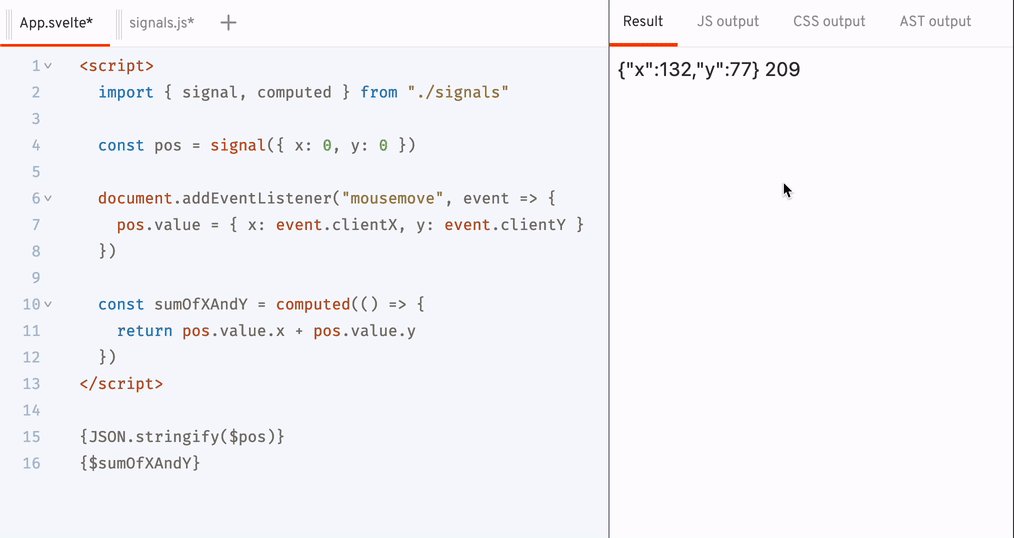
Marvin Hagemeister ⚛️ on Twitter: "Got Preact Signals working in @sveltejs out of the box. No adapter needed thanks to their .subscribe() logic. Only needed to add 3 lines to make it

Svelte Components — Two-way Binding (bind:) and computed properties ($:) are Great! | by sobPilot | Medium
Cannot change $:-computed variable when it is computed from props · Issue #7574 · sveltejs/svelte · GitHub