
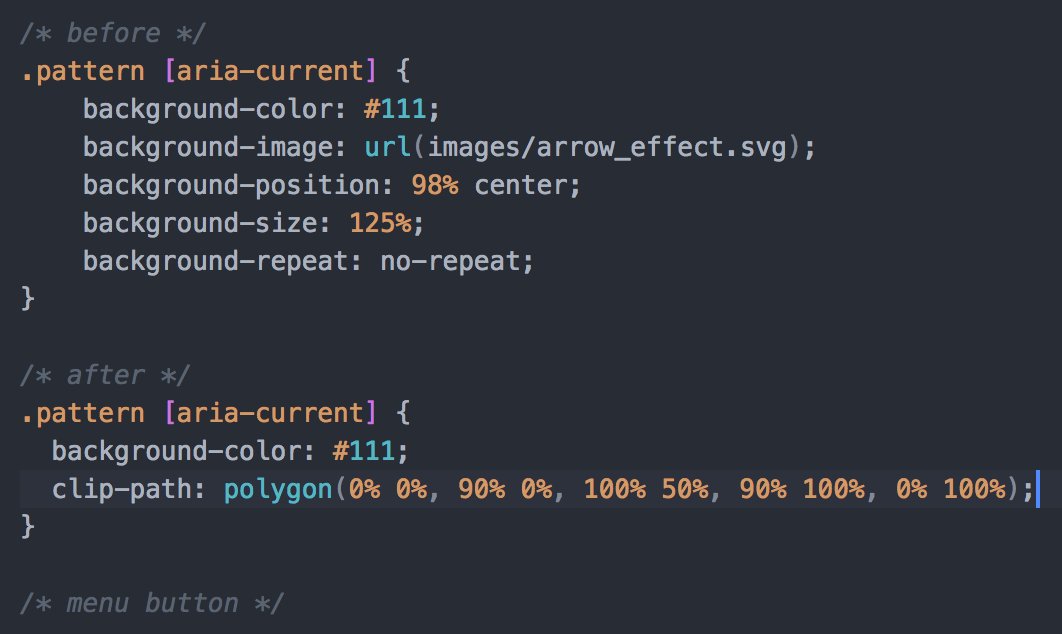
mastodon.social/@heydon on Twitter: "Using `clip-path` for an arrow shape. So much better than a background image. #CSS https://t.co/5sDum3WFUB" / Twitter

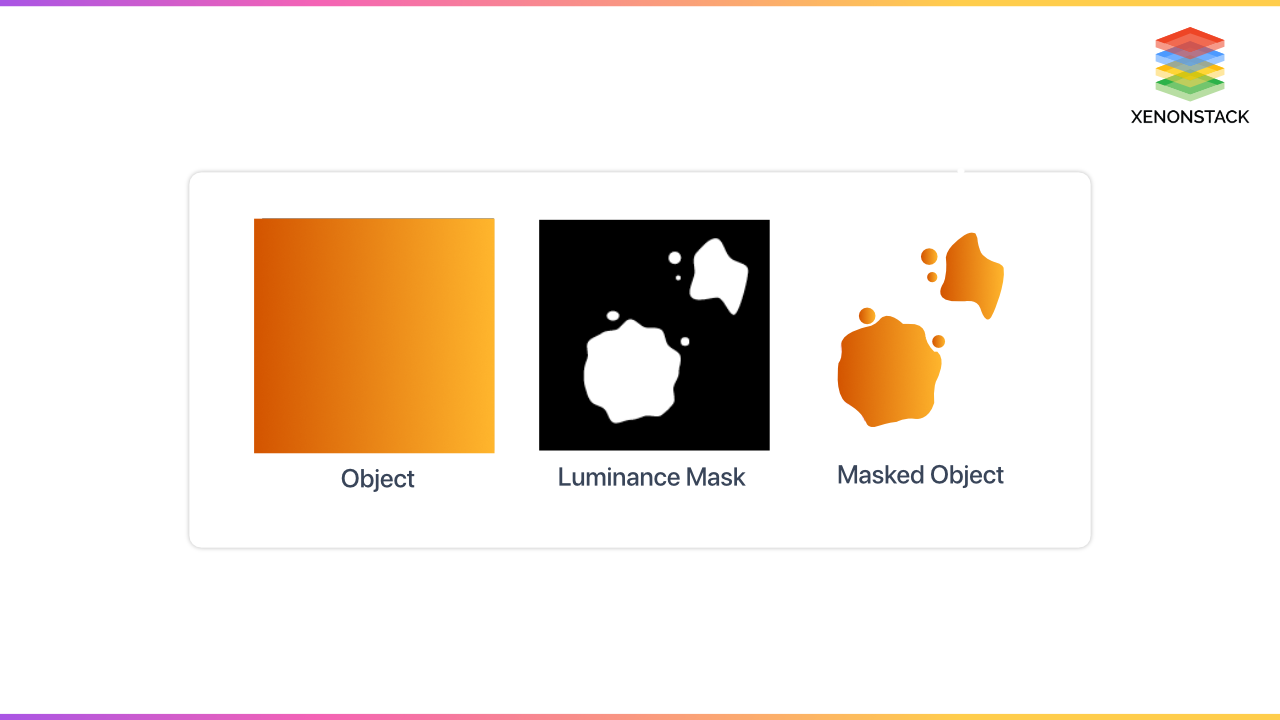
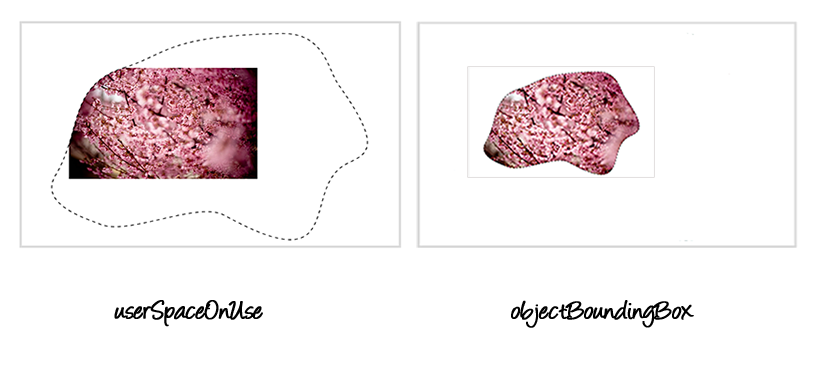
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer


















![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i1.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/clip-path-get-CSS-selector.jpg?fit=1024%2C459)